

- Testview text in a style android how to#
- Testview text in a style android android#
- Testview text in a style android code#
Shader shader2 = new LinearGradient(0, 0, 0, 200,color,position, ) Shader shader1 = new LinearGradient(0, 0, 0, 50,color,position, )
Testview text in a style android android#
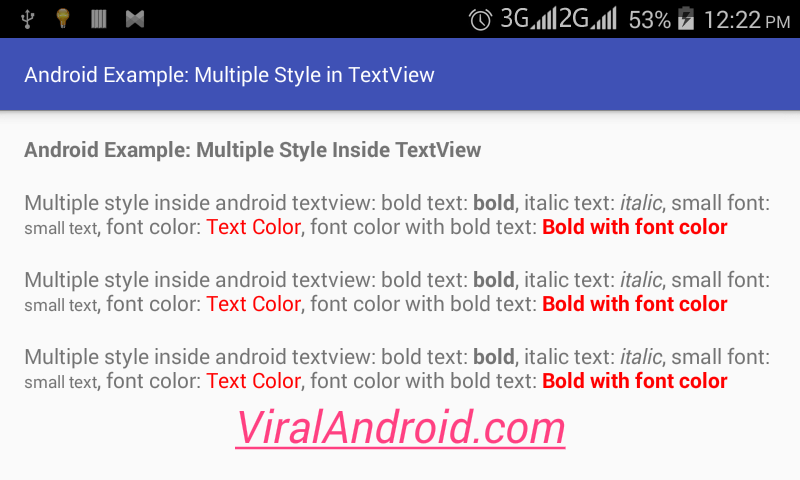
We can set gradiant color in TextView using following snippet. In android TextView is a user interface control or widget which is used to display text to users on screen.It is similar to label in HTML. It is based on the layout size, style, and color, etc. Tv.setTextAppearance(R.style.TextAppearance_Title) TextView in Android TextView is the user interface which displays the text message on the screen to the user.
Testview text in a style android code#
Step 2 Add the following code to res/layout/activitymain.xml. Step 1 Create a new project in Android Studio, go to File New Project and fill all required details to create a new project.
Testview text in a style android how to#
tTextColor(ContextCompat.getColor(context, R.color.errorColor)) android: text Style'bold' android: textAppearance' 2 android: attr/textAppearanceMedium' android: layout width'wrap content' android: layout height'wrap. This example demonstrates how to create multiple styles inside a TextView on Android using Kotlin. If you want to define your color in an XML file, you can do this: You can use various functions from the Color class to set the color. You can use one of following snippet to set color of TextView.

The Text Appearance property is using a style to control the size of the text.Īndroid:textAppearance="?android:attr/textAppearanceLarge"Īndroid:textAppearance="?android:attr/textAppearanceMedium"Īndroid:textAppearance="?android:attr/textAppearanceSmall" These font sizes are built upon the SP unit type, so they will scale with user preferences.

The Android platform defines a set of relative font size styles that you can use in your applications: Small, Medium, and Large. Simply use one of the absolute units, such as the PX (pixels).

While this is discouraged, as it may make font sizes unreadable on some devices, here's how you can do it if you have a good reason for doing so. There may be some situations when you do not want your text to scale or change size. When you don't want your text to scale no matter what, use absolute pixel sizes with the px unit. The SP unit is perfect for text sizes, as it is sensitive to the user's display settings. When it comes to text sizes, you will want to use density-independent units like DP (device-independent pixels) and SP. The Android platform allows dimensional values to be defined in a variety of ways. Below is the code snippet for the activitymain.xml file. In the layout file, we will have a TextView. Step 2: Working with the activitymain.xml file. Note that select Java as the programming language. When you want your text to be flexible, based on the user preferences, defne text font sizes using SP (scalable point) units. To create a new project in Android Studio please refer to How to Create/Start a New Project in Android Studio. By using some simple methods, developers can write one application whose text will display reasonably well for all sorts of devices, including supporting the user's own text size preferences, with little extra work. MainActivity> 

 0 kommentar(er)
0 kommentar(er)
